RapidWeaver: http 404-Fehlerseite einrichten
Jul 2022 RapidWeaver
In diesem Tutorial wird gezeigt, wie man in seinem RapidWeaver-Projekt eine http 404-Seite anlegt.
Inhalt:
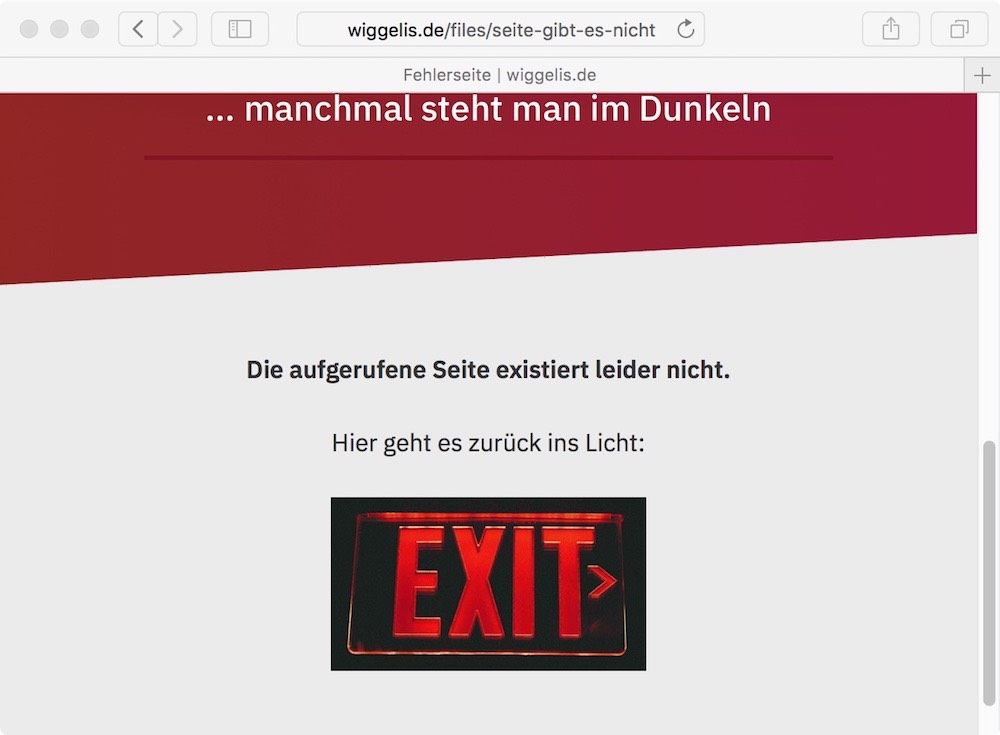
Diese Seite bietet keine Informationen zu der Seite, die man aufrufen wollte und keinen Link zurück zur Startseite.
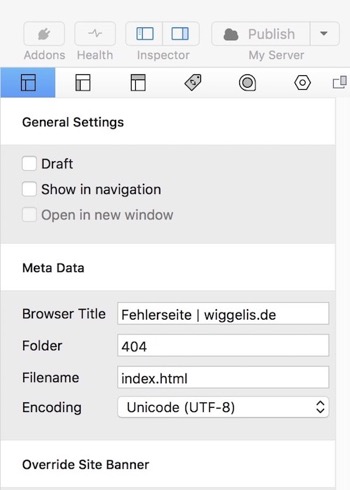
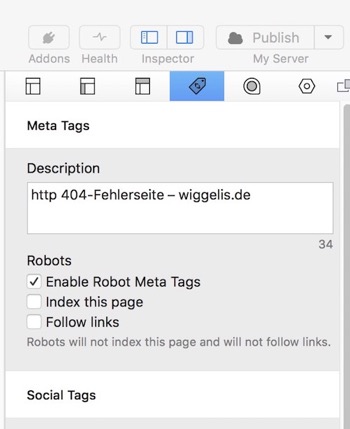
Im Inspector werden die Einstellungen angepaßt. Die Seite soll nicht in der Navigation gezeigt werden, bekommt einen Titel, liegt in einem Ordner 404 und heißt index.html.
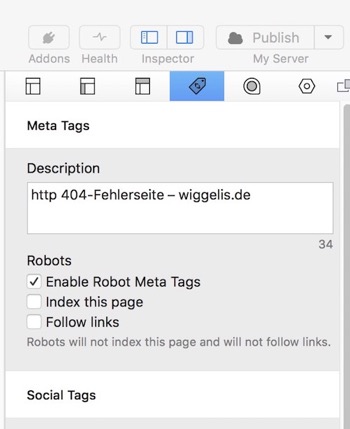
Die Seite soll nicht bei Google gelistet werden, darum wird im Inspector der noindex- und der nofollow-Tag gesetzt:

Jetzt kann man die Seite mit Inhalt füllen und den Master Style anpassen (z. B. die Navigation und die Seitenleiste ausblenden).
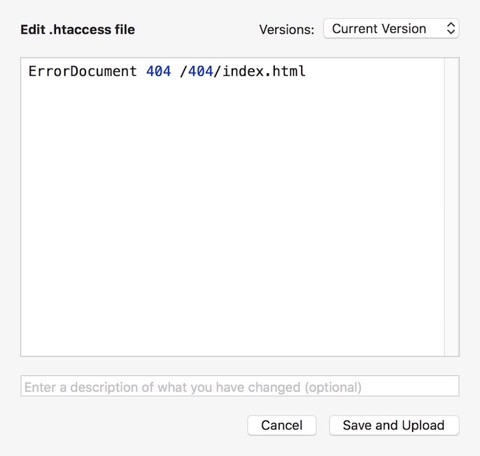
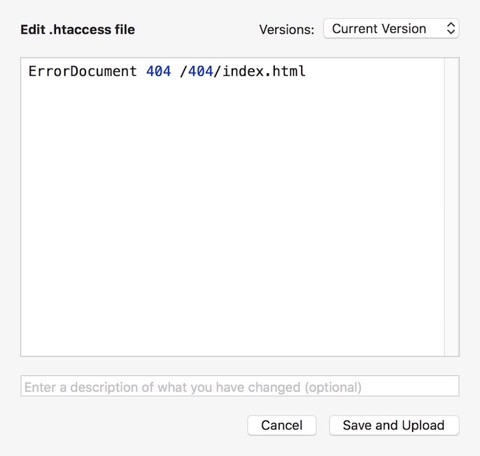
Dazu wird in .htaccess folgender Eintrag hinterlegt:
(den Pfad ggf. anpassen)

Auf macOS- oder Linux-Systemen kann man den Returncode auch im Terminal mit
Die 404-Fehlerseite enthält ein Bild.
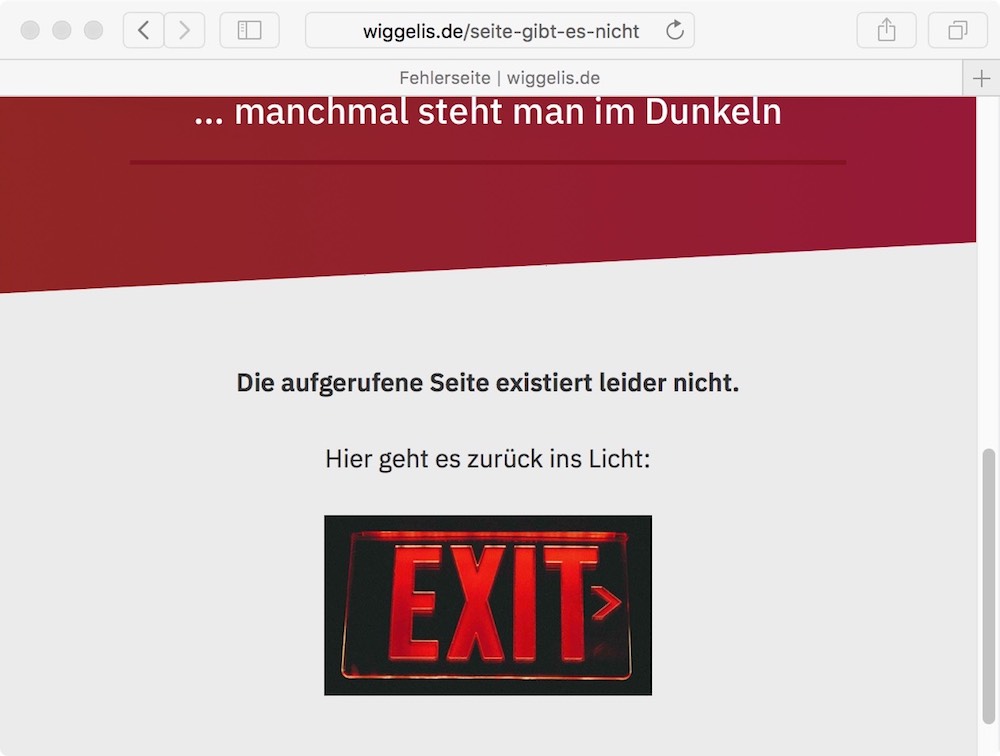
Im Browser wird das Bild angezeigt, wenn die fehlerhafte URL keinen Unterordner enthält:
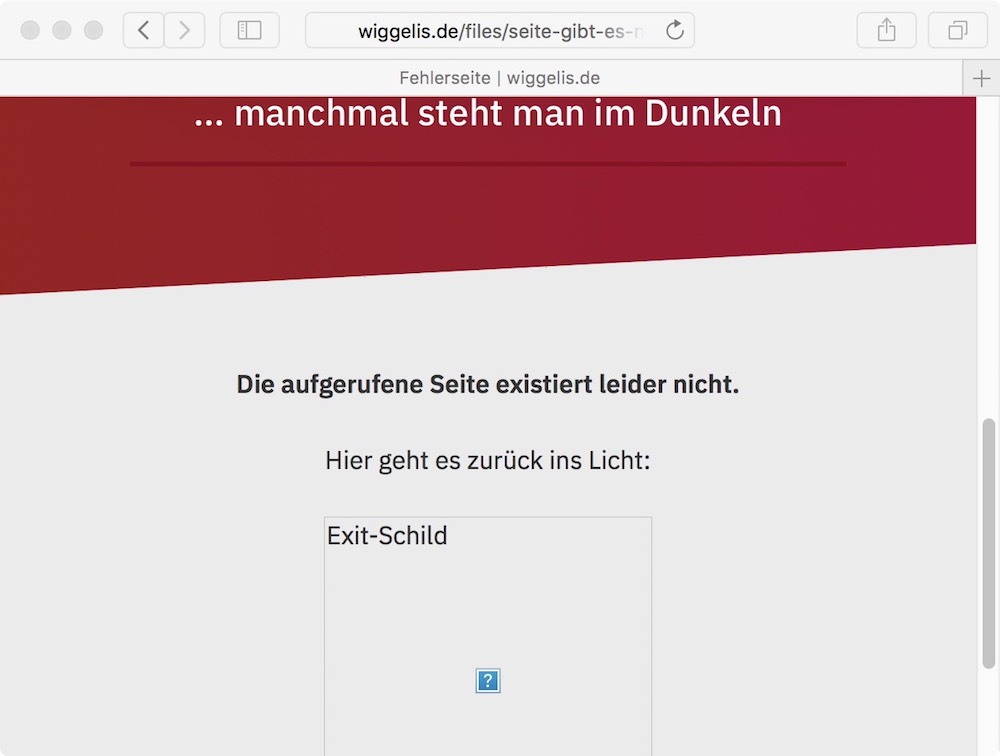
Das Bild wird nicht angezeigt, wenn die fehlerhafte URL einen Unterordner enthält:
Das liegt daran, daß im Quelltext ein relativer Pfad zum Bild verwendet wird, in diesem Fall
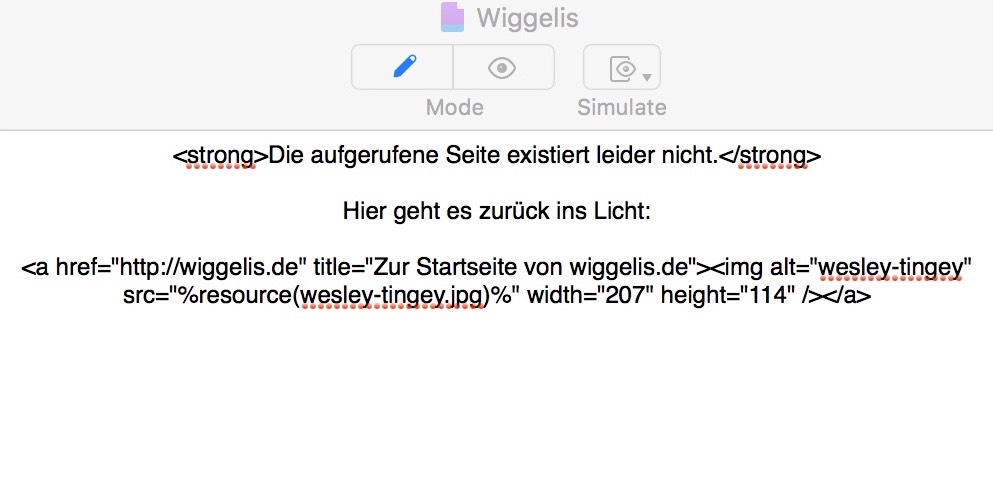
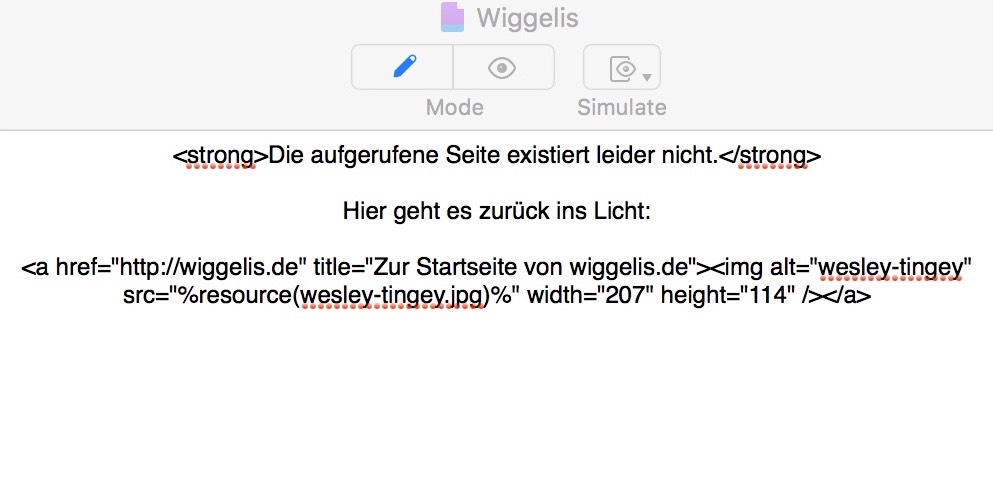
Das Problem läßt sich einfach lösen, indem man das Bild mit HTML über das Ressourcen-Makro einbindet, wie hier gezeigt:

Nun wird das Bild auch bei einer fehlerhaften URL mit Unterverzeichnis angezeigt.
macOS High Sierra
RapidWeaver 8.9.4
Inhalt:
- Verhalten ohne http 404-Fehlerseite
- Anlegen einer 404-Fehlerseite in RapidWeaver
- Editieren von .htaccess
- Probleme mit relativen Pfaden?
Verhalten ohne http 404-Fehlerseite
Wenn man ein neues Projekt angelegt hat und eine fehlerhafte URL aufgerufen wird, erhält man eine schlanke Fehlermeldung der ArtDiese Seite bietet keine Informationen zu der Seite, die man aufrufen wollte und keinen Link zurück zur Startseite.
Anlegen einer 404-Fehlerseite in RapidWeaver
Zuerst legt man in seinem Projekt eine neue Seite vom Typ Styled Text an. Die Seite kann den Namen 404 bekommen.Im Inspector werden die Einstellungen angepaßt. Die Seite soll nicht in der Navigation gezeigt werden, bekommt einen Titel, liegt in einem Ordner 404 und heißt index.html.
Die Seite soll nicht bei Google gelistet werden, darum wird im Inspector der noindex- und der nofollow-Tag gesetzt:

Jetzt kann man die Seite mit Inhalt füllen und den Master Style anpassen (z. B. die Navigation und die Seitenleiste ausblenden).
Editieren von .htaccess
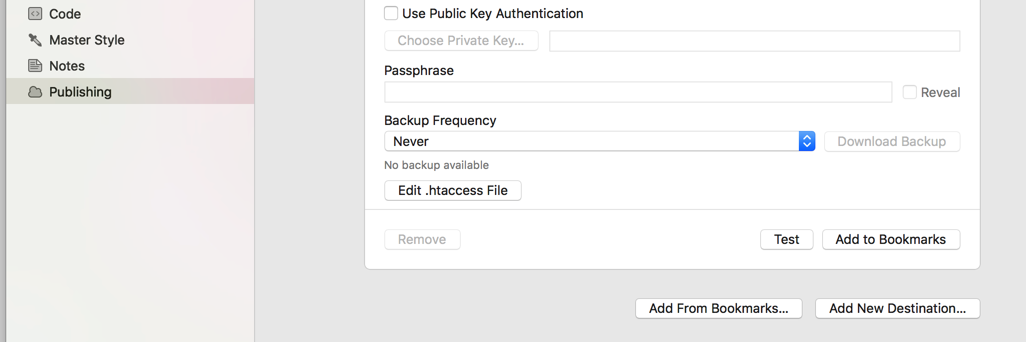
In der Datei .htaccess wird hinterlegt, daß die neu angelegte Seite die 404-Fehlerseite ist.Dazu wird in .htaccess folgender Eintrag hinterlegt:
(den Pfad ggf. anpassen)

ErrorDocument 404 /404/index.html
Returncode prüfen
Nach dem Publizieren der Seite kann man in der Konsole des Browsers prüfen, ob die Seite angezeigt und der richtige Returncode 404 zurückgegeben wird.Auf macOS- oder Linux-Systemen kann man den Returncode auch im Terminal mit
curl prüfen:$ curl -I -L http://wiggelis.de/seite-gibt-es-nicht
HTTP/1.1 404 Not Found
Date: Mon, 01 Aug 2022 14:33:31 GMT
Server: Apache/2.4.54 (Unix)
Last-Modified: Mon, 01 Aug 2022 14:14:38 GMT
ETag: "ffd-5e52e9ec2385c"
Accept-Ranges: bytes
Content-Length: 4093
Content-Type: text/html
Probleme mit relativen Pfaden?
Wenn man ein Bild auf der Fehlerseite einbindet, indem man es aus dem Resources-Fenster einfügt, wird das Bild manchmal im Browser dargestellt und manchmal nicht. Hier ein Beispiel:Die 404-Fehlerseite enthält ein Bild.
Im Browser wird das Bild angezeigt, wenn die fehlerhafte URL keinen Unterordner enthält:
Das Bild wird nicht angezeigt, wenn die fehlerhafte URL einen Unterordner enthält:
Das liegt daran, daß im Quelltext ein relativer Pfad zum Bild verwendet wird, in diesem Fall
files/<Dateiname des Bildes>.Das Problem läßt sich einfach lösen, indem man das Bild mit HTML über das Ressourcen-Makro einbindet, wie hier gezeigt:

Nun wird das Bild auch bei einer fehlerhaften URL mit Unterverzeichnis angezeigt.
macOS High Sierra
RapidWeaver 8.9.4