RapidWeaver: Google Fonts lokal hosten
May 2022 RapidWeaver
RapidWeaver-Vorlagen bieten meistens eine Auswahl an Fonts, die vorwiegend beim Aufruf der Webseite von Google-Servern geladen werden. Hier wird gezeigt, wie man Google Fonts lokal auf seinem Webserver hostet.
Inhalt:
Außer Helvetica und Georgia werden alle Fonts von Google geladen. Ich möchte gerne einen Font verwenden, der nicht in der Liste angeboten wird und diesen lokal hosten. So funktioniert es:
Unter Punkt 2. wählt man die gewünschten Schriftstile.
Der Pfad wird automatisch in den Code in dem grau hinterlegten Fenster übernommen. Den Code kopieren und in RapidWeaver unter Settings – Code zum Reiter CSS gehen und dort einfügen.

Alle Schriftdateien in diesen Ordner kopieren.
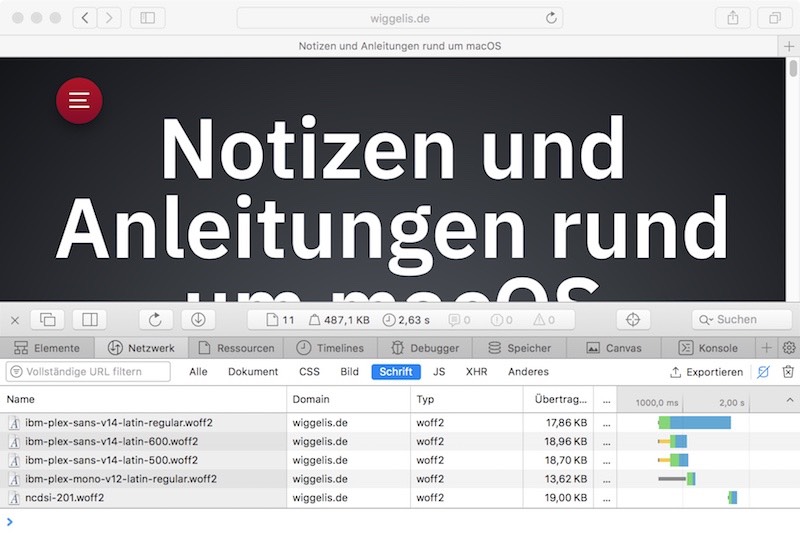
Hier sieht man auch, welche Schriftstile auf der Seite verwendet werden.
Erstes Beispiel:
Der Font liegt auf https://www.baubiologie-albert.de und die Anforderung kommt von https://baubiologie-albert.de.
Zweites Beispiel:
Hier wurde die Webseite aus RapidWeaver lokal exportiert und file:///<Pfad zum Exportverzeichnis>/index.html im Browser geöffnet, der Font liegt auf https://www.baubiologie-albert.de.
Zur Behebung des Problems fügt man folgende Zeilen in die Datei .htaccess ein:
Die Datei .htaccess kann man in RapidWeaver im Bereich Publishing – My Server editieren:


Oben: unechte Kursive; unten: echte Kursive. Besonders deutlich wird der Unterschied am „e“.
macOS High Sierra
RapidWeaver 8.9.4
Inhalt:
- Beispiel: RapidWeaver-Thema Marvel
- Inspiration holen
- Schriften testen
- Schriften herunterladen
- Schriften in RapidWeaver importieren
- Verwendung der Schriften definieren
- Ergebnis prüfen
- Wenn die Schrift im Browser nicht richtig dargestellt wird
- Anmerkung zu kursiven Schriften
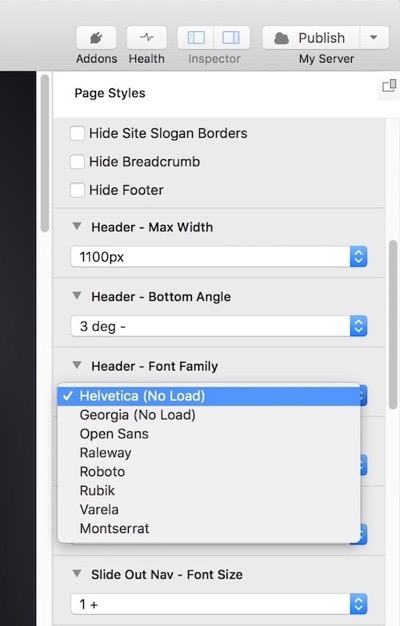
Beispiel: RapidWeaver-Thema Marvel
Bei dem für diese Webseite verwendeten Thema Marvel zum Beispiel werden im Master Style folgende Schriften angeboten:Außer Helvetica und Georgia werden alle Fonts von Google geladen. Ich möchte gerne einen Font verwenden, der nicht in der Liste angeboten wird und diesen lokal hosten. So funktioniert es:
Inspiration holen
Es gibt viele Seiten, auf denen passende Kombinationen von Schriftarten vorgestellt werden. Hier ist eine Seite, die mir gut gefällt: https://heyreliable.com/ultimate-google-font-pairings/Schriften testen
Wenn man passende Schriften gefunden hat, kann man sie hier mit einem eigenen Text testen: https://www.pairandcompare.net/Schriften herunterladen
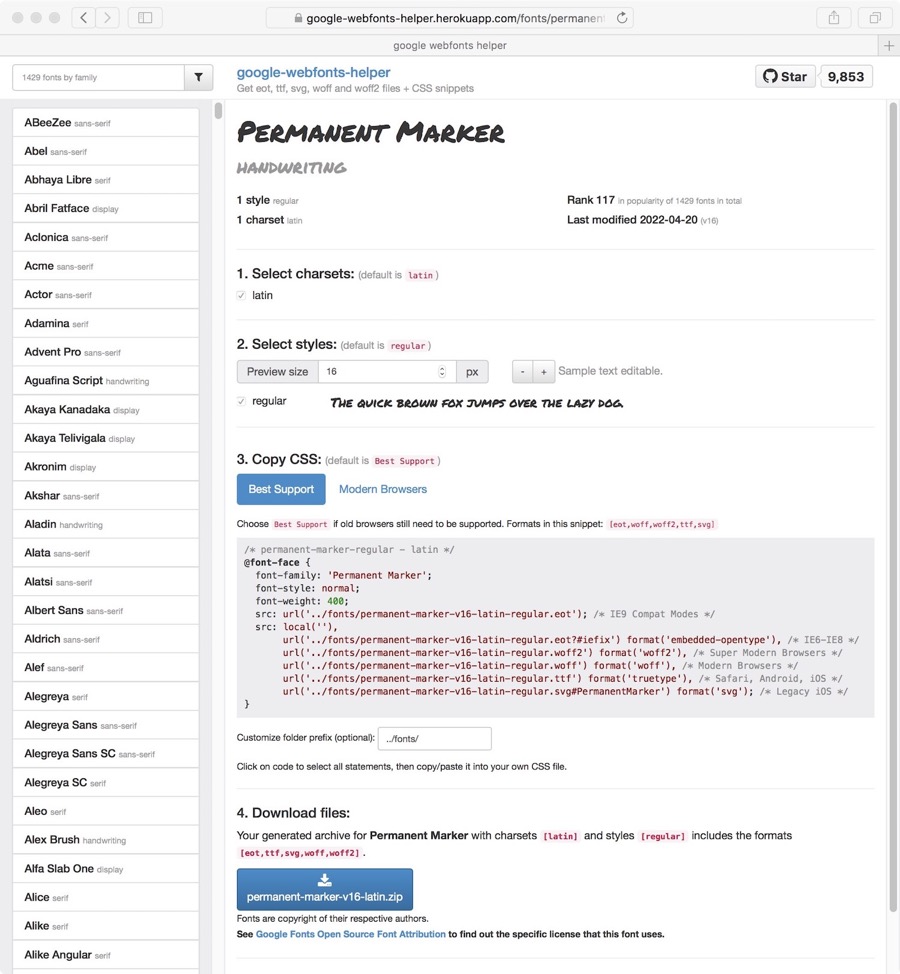
Die Dateien für die gewählte Schrift kann man hier herunterladen: https://google-webfonts-helper.herokuapp.com/fonts.Schrift auswählen
In der linken Seitenleiste wählt man die gewünschte Schrift aus.Schriftstile auswählen
Viele Schriften haben mehrere Schriftschnitte (fett in verschiedenen Abstufungen oder kursiv). Ich verwende in meinem Master Style neben der normalen Schriftstärke (400) noch fette Schriften mit font-weight 500 und 600.Unter Punkt 2. wählt man die gewünschten Schriftstile.
css-Code einfügen
Bei Punkt 3. wählt man Best Support und trägt unter Customize folder prefix (optional) den richtigen Pfad ein (in diesem Beispiel ist das:../../../../resources/fonts/Der Pfad wird automatisch in den Code in dem grau hinterlegten Fenster übernommen. Den Code kopieren und in RapidWeaver unter Settings – Code zum Reiter CSS gehen und dort einfügen.
Schriften herunterladen
Unter Punkt 4. die zip-Datei mit den Schriftdateien herunterladen.Schriften in RapidWeaver importieren
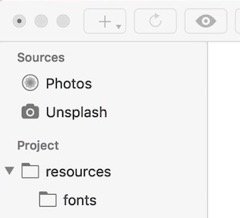
Die Schriften entpacken und an einen passenden Ort auf dem Rechner kopieren, zum Beispiel in einen Ordner Schriften im Verzeichnis des Rapidweaver-Projektes. In RapidWeaver im Fenster Resources mit + New Folder einen neuen Ordner mit dem Namen fonts anlegen.
Alle Schriftdateien in diesen Ordner kopieren.
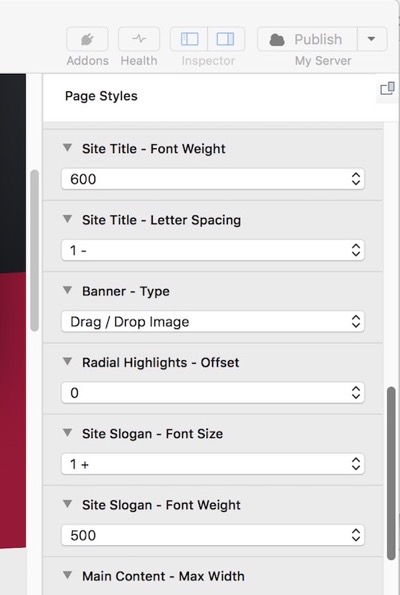
Verwendung der Schriften definieren
Zuletzt muß noch festgelegt werden, wofür welche Schriften verwendet werden. Dafür unter Settings - Code zum Reiter CSS gehen und das Gewünschte eintragen. Auf dieser Webseite wird z. B. der Font IBM Plex Mono für das HTML Code-Element verwendet. Der Eintrag dazu sieht so aus:code {font-family: "IBM Plex Mono", "Courier New", monospace;}Ergebnis prüfen
Nach dem Publizieren der Seite kann man in den Entwicklerwerkzeugen des Browsers im Bereich Netzwerk prüfen, von welcher Domain die Schriften geladen werden:Hier sieht man auch, welche Schriftstile auf der Seite verwendet werden.
Wenn die Schrift im Browser nicht richtig dargestellt wird
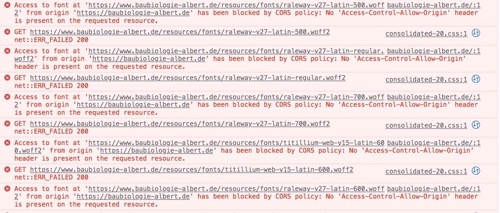
Wenn im Browser anstelle der auf dem Webserver liegenden Schrift die Schrift, die in RapidWeaver im Master Style eingestellt ist, angezeigt wird, lohnt sich ein Blick in die Konsole des Browsers. Falls dort der FehlerAccess to font at '<Pfad zum font>' from origin '<URL>' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present for the requested resource. auftaucht, kommt die Anforderung des Fonts von einer anderen Domain als der, wo der Font liegt. Es folgen zwei Beispiele für diesen Fehler.Erstes Beispiel:
Der Font liegt auf https://www.baubiologie-albert.de und die Anforderung kommt von https://baubiologie-albert.de.
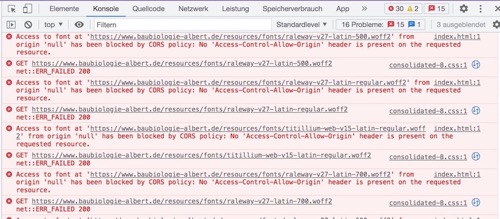
Zweites Beispiel:
Hier wurde die Webseite aus RapidWeaver lokal exportiert und file:///<Pfad zum Exportverzeichnis>/index.html im Browser geöffnet, der Font liegt auf https://www.baubiologie-albert.de.
Zur Behebung des Problems fügt man folgende Zeilen in die Datei .htaccess ein:
<FilesMatch ".(eot|otf|ttf|woff|woff2)">
Header always set Access-Control-Allow-Origin "*"
</FilesMatch>
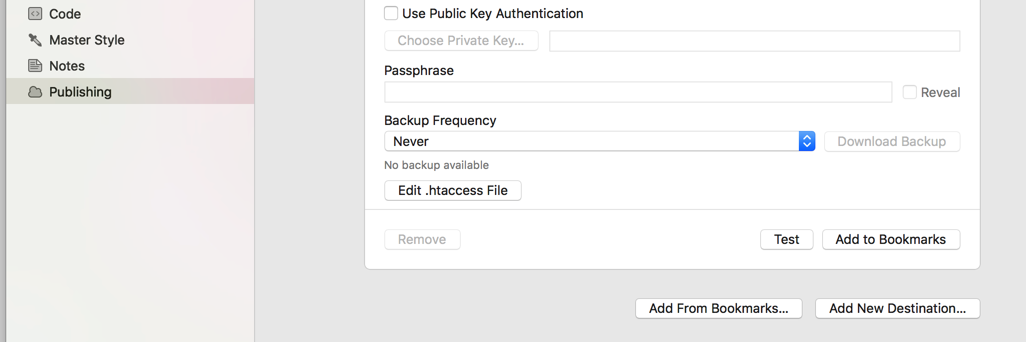
Die Datei .htaccess kann man in RapidWeaver im Bereich Publishing – My Server editieren:
Anmerkung zu kursiven Schriften
Wenn man auf seiner Webseite kursive Schriften verwendet, werden diese auch dargestellt, wenn man die Dateien des italic-Schriftschnittes nicht zur Verfügung stellt. Der Browser nutzt dann schräggestellte Standardschrift („unechte Kursive“). Echte Kursive haben eigens entworfene Buchstaben, wie das folgende Beispiel zeigt:Oben: unechte Kursive; unten: echte Kursive. Besonders deutlich wird der Unterschied am „e“.
macOS High Sierra
RapidWeaver 8.9.4